CLIENT SINCE 2018
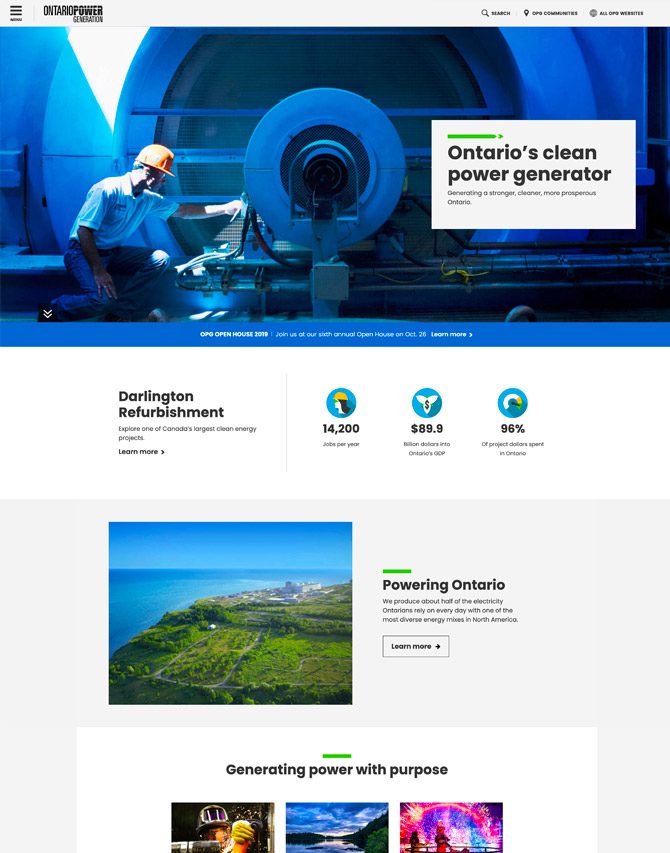
After a competitive selection process, OPG chose FlowPress to engineer this new website in partnership with their brand agency, Forsman & Bodenfors.
FlowPress Contributions:
- Legacy CMS to WordPress Migration
- Architecture Strategy
- Development
- Host Selection Consulting
- Project Roadmapping
- Responsive Modular Web Development
- Custom Beaver Builder Module Development
- Accessibility Adherence
- Quality Assurance
- Analytics and Optimization
Result
Getting to “Yes!” Added flexibility, functionality, and the modular based approach has allowed OPG to not only build out the web experience desired, but has also enabled them to quickly and easily spin up new web experiences using the elements already created for their main web property. Developing the site in a modular manner has allowed the content team to start saying “YES!” to internal requests for additional copy, functionality, pages, posts, and everything in between.
Challenge
Living With Legacy
OPG’s old site had a confusing backend, long ramp up times for staff, and a lack of flexibility. It also was not responsive.
Getting past “No!”
The lack of flexibility lead Web and Content managers to deny requests from other members of the organization. In many cases, the needs of member departments were just too cumbersome to execute on the existing platform.
It’s all about the Users
Along with the legacy CMS, the OPG team was hobbled by the front end of the website. The user interface was dated and failed to present end users with the impression that OPG wanted to leave.
Looking to the future, OPG wanted to provide users with more immersive and attractive content paired with a beautiful and modern interface that makes content easy to consume.


Solution
The Business Requirements Document
FlowPress benefited from working with Forsman & Bodenfors who painstakingly created an inclusive business requirements document (“BRD”). The BRD for this project included all accessibility needs, modules required to meet the clients’ needs, as well as full functionality specs ready for our project team to execute against.
The Modules
In order to allow all members of the OPG content team to create over 250 unique and high quality pages and functionality that they will foreseeably require, the project required a “drag-and-drop builder”.
In order to maintain our high performance and quality standards, FlowPress selected BeaverBuilder. BeaverBuilder outputs great code that search engines love while providing an intuitive administrative experience. Beaver Builder flexibility allowed us to only build custom modules that are required without having to take on any of the out-of-the-box modules that the client may never need. No filler, no bloat, no long load times.
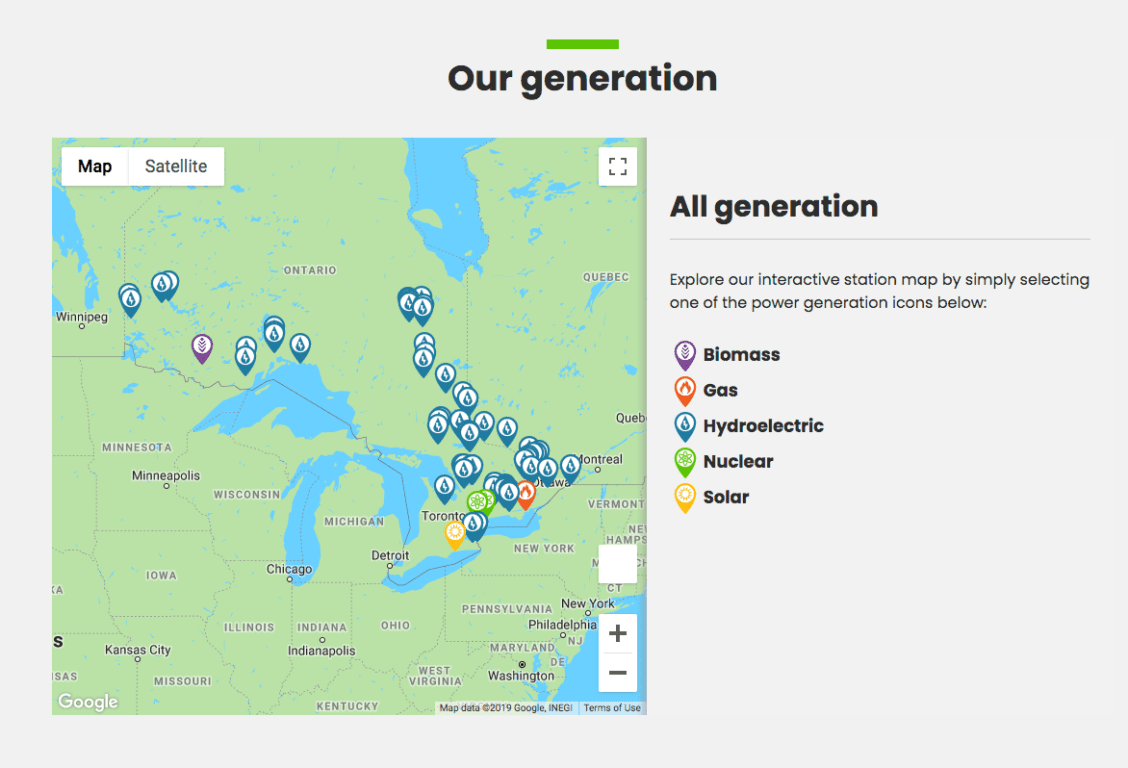
All in all this project required 31 modules, each with modifiers. Modifiers allow content creators to use one module in multiple ways. Each module is developed responsively to function across all devices and with performance and accessibility in mind.
The Dynamic Modules
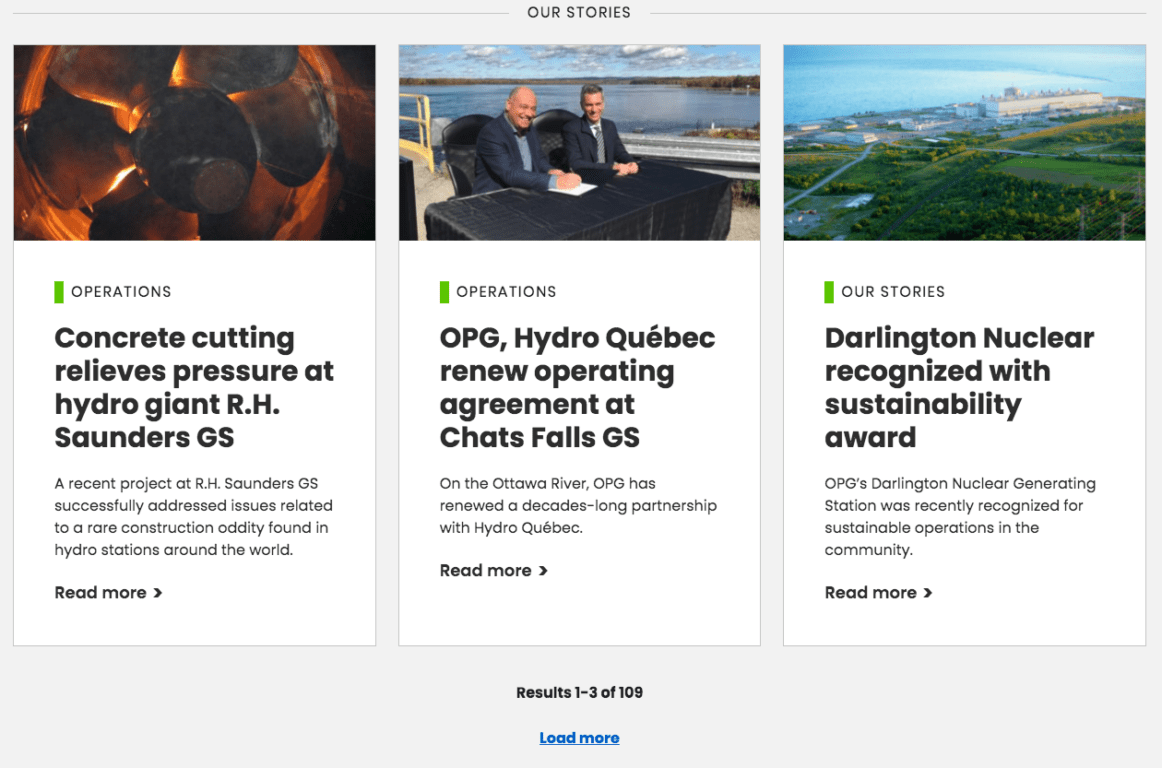
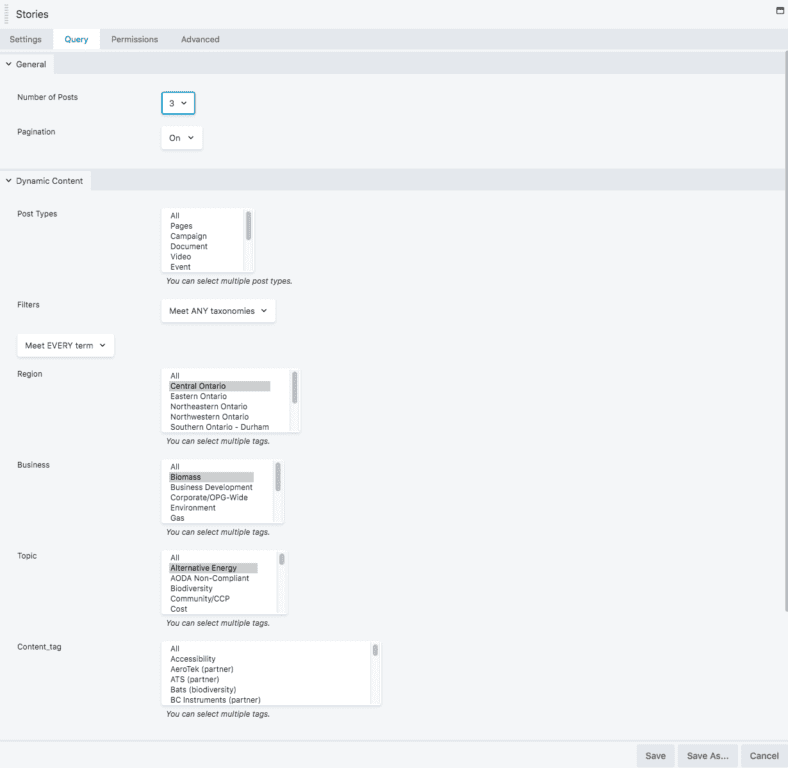
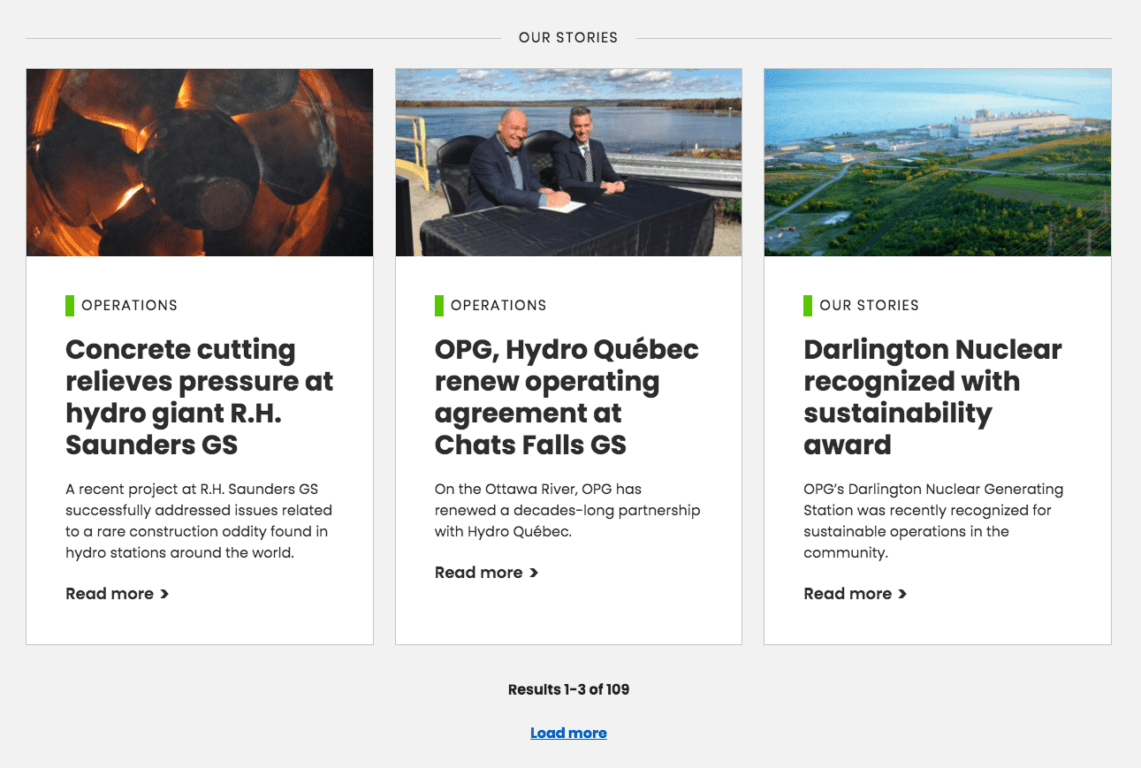
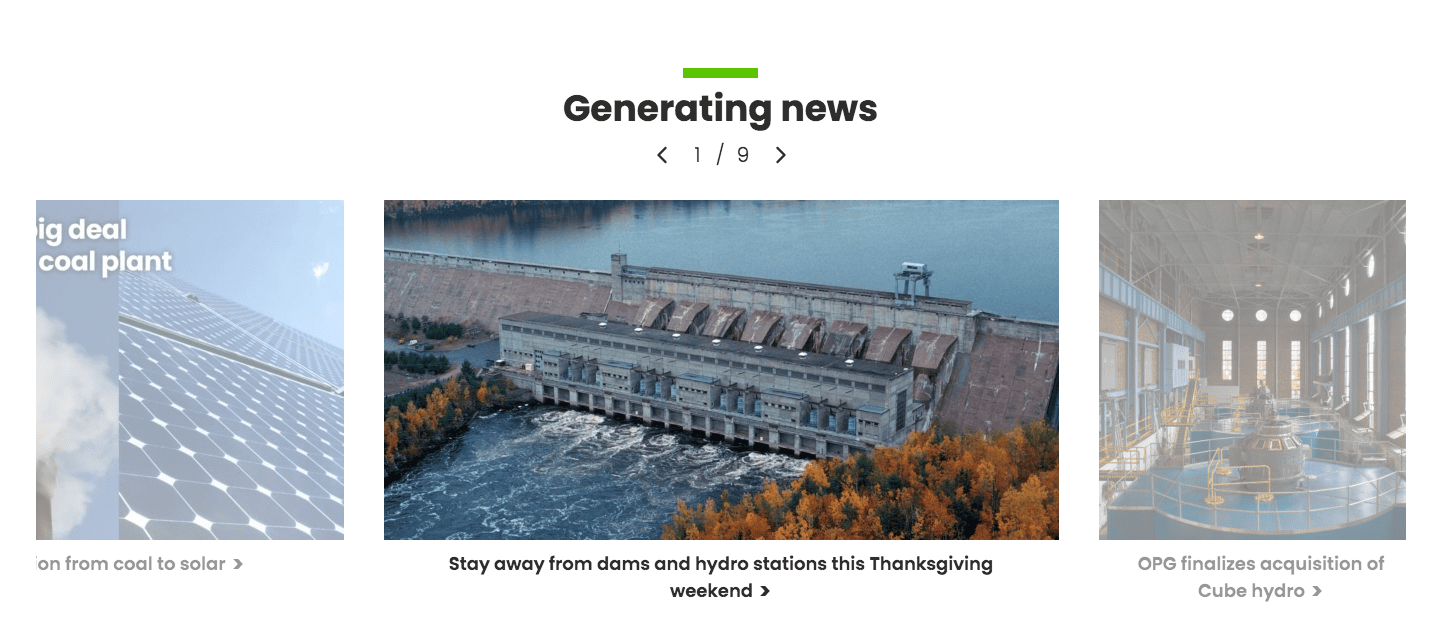
To ensure that users are consistently discovering and consuming new content there were 3 modules that required dynamic content. These modules are called the Stories Module, Related Items Module, and the News Module.
These modules use post types and taxonomies to dynamically select posts to display without the need for creators to constantly update and apply static posts to all pages.
The Timeline
With several hundred pages, 30+ responsive modules, and strict accessibility requirements to meet, FlowPress needed to construct a phased approach in order to meet milestones and make sure all project members are prepared for the next phase.

Phase Highlights
Phase 1
- General Project and Environment Setup
- Taxonomies
- Admin Workflow Development
- Dynamic Module Strategy
Phase 2
- URL Redirection Strategy
- Header Modules
- Text Modules
- CTA Modules
- Photo and Video Modules
- Carousel and Gallery Modules
Phase 3
- Template Development
- Form Development
- Dynamic Module Development (Stories)
Phase 4
- Emergency Alert & Notice System
- Dynamic Module Development (News)
- Events Management
Phase 5
- Charts Module Development
- User Acceptance Testing
Phase 6
- Automated Publishing
- Spell Check
- UAT Change Requests and Fixes
Phase 7
- MailChimp Integration
- Performance Monitoring Setup
- Cross Browser and Responsive Testing
Phase 8
- Deployment
- Documentation
- Testing
Work with us
If you like what you see, get in touch to find out how we could help your current website system perform much, much better. For today and tomorrow.
ContactOngoing Projects
Throughout the project, FlowPress has provided an array of services including:
- WordPress plugin and integration development
- Integration of version control
- Hosting setup
- Custom Development
- Ongoing updates and management
- Development of a searchable Documents Archive